Ayúdanos a moderar a Curacautín y Malalcahuello en Google Map Maker
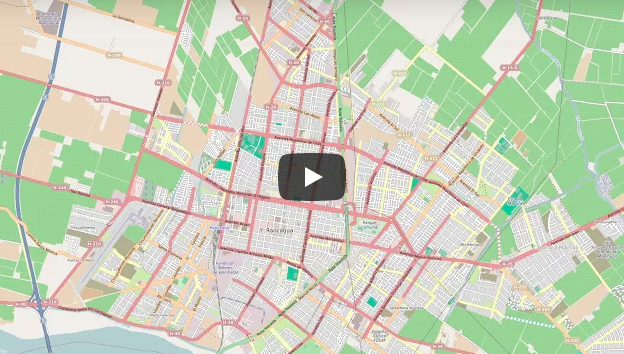
 Ya hemos publicado anteriormente en Lacosox.org algunas soluciones de mapas para Curacautín, es ya por todos conocidas las implementaciones que hemos realizado en Openstreet maps V 0.1, V 0.2, V 0.3 y en este ejemplo práctico.
Ya hemos publicado anteriormente en Lacosox.org algunas soluciones de mapas para Curacautín, es ya por todos conocidas las implementaciones que hemos realizado en Openstreet maps V 0.1, V 0.2, V 0.3 y en este ejemplo práctico.
Desde hace algunas semanas en Lacosox.org hemos estado creando y agregando características a las ciudades de la Novena Región de la Araucanía, en Chile. Principalmente hemos creado las ciudades de Curacautin y Malalcahuello.
La ciudad de Curacautin existía, pero no tenía ninguna característica adicional ( como el nombre de las calles o las plazas, étc.. En cambio la ciudad de Malalcahuello ni siquiera estaba registrada en los servidores de la gran G.
Es por eso que solicitamos ayuda a todos los que quieran ver pronto a estas ciudades en uno de los servicios de mapping más grandes de mundo puedan coolaborar en este proyecto local.
¿Como ayudar?
– Con tu cuenta de google ( gmail u otros), ingresa al servicio de Google Map Maker ( el cual fue diseñado para recibir aportes de todos los usuarios que deseen colaborar)
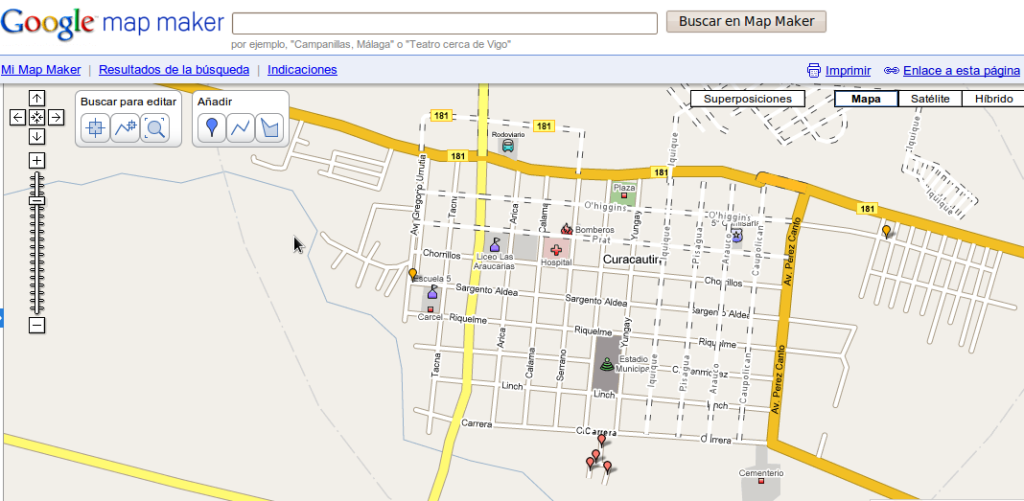
– Busca la ciudad de curacautin y ya verás todos los cambios que fueron ingresados anteriormente por otros colaboradores. Pueden agregar nuevas características en forma directa y rápida. link directo -> Curacautin en Google Map Maker
– La forma de moderación consiste en tú como usuario puede o no validar los cambios que han echo otros usuarios, de esta forma cuando un cambio recibe muchas aprobaciones, se considera como un cambio confiable y altamente real. Para moderar los cambios realizados por otros usuarios simplemente debes seleccionar la pestaña «moderar».
 Curacautin en Google Map Maker
Curacautin en Google Map Maker
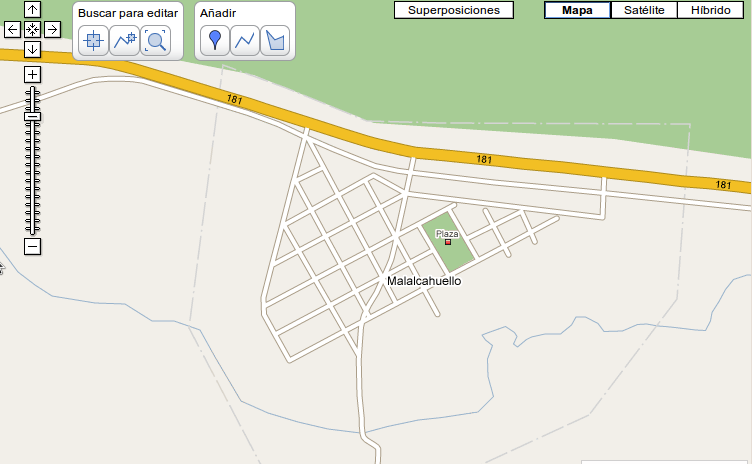
 Malalcahuello en Google Map Maker
Malalcahuello en Google Map Maker
¿Como promocionar?
Puedes invitar a tus amigos a participar en este proyecto de una manera divertida, una forma sería por ejemplo sacarte una foto en algún lugar típico de la ciudad con una especie de cartulina o papel sostenido en tu mano que contenga el dibujo del marcador rojo típico para indicar lugares en google maps y luego compartirla en flickr (tag: #cura_maps) o facebook junto con un enlace a este sitio. Ejemplo (en miniatura por su puesto) foto.