10 años de ediciones en OpenStreetMap, 6 ciudades de Chile 2007 -2017
Mediante la ayuda del script https://github.com/MaZderMind/osm-history-renderer logré generar este video time lapse con datos de 10 de años de ediciones en la Base de datos de OpenStreetMap, se pueden ver como 6 ciudades de Chile prácticamente partieron de la nada y gracias a miles de voluntarios se logró construir un mapa libre de Chile.
Te recomiendo seguir el tutorial oficial: https://github.com/MaZderMind/osm-history-renderer/blob/master/TUTORIAL.md
Para generar la animación de la zona de Concepción, también puedes especificar el espacio de tiempo (periodo) que quieres las animaciones, en este caso quiero todos los años disponibles. (los datos más antiguos datan del 2007)
./osm-history-renderer/renderer/render-animation.py -s /opt/OSM/osm-mapnik-style/osm.xml --bbox -73.1104946,-36.8467274,-73.004837,-36.7949211 --label "%d.%m.%Y" --label-gravity SouthEast -x 1920x1080 -S days=+14 -f Concepcion
Generar un video de las pantallas generadas
ffmpeg -r 10 -f image2 -i Concepcion/%010d.png -crf 0 -pix_fmt yuv420p Concepcion.mp4
Si quieres editar el video en un mac, es posible que tengas algún problema con el codec de video, por lo que es necesario recodificar nuevamente el video con el siguiente comando
ffmpeg -i Concepcion.mp4 -pix_fmt yuv420p Concepcion_2007_2017__2.mp4
Después que tienes las animaciones individuales, el resto es pasarlo a post-producción con tu editor de videos favorito.
Disfrútenlo en HD.
Quieres descargar el video? sigue este link: https://www.flickr.com/photos/dalacost/36274330474









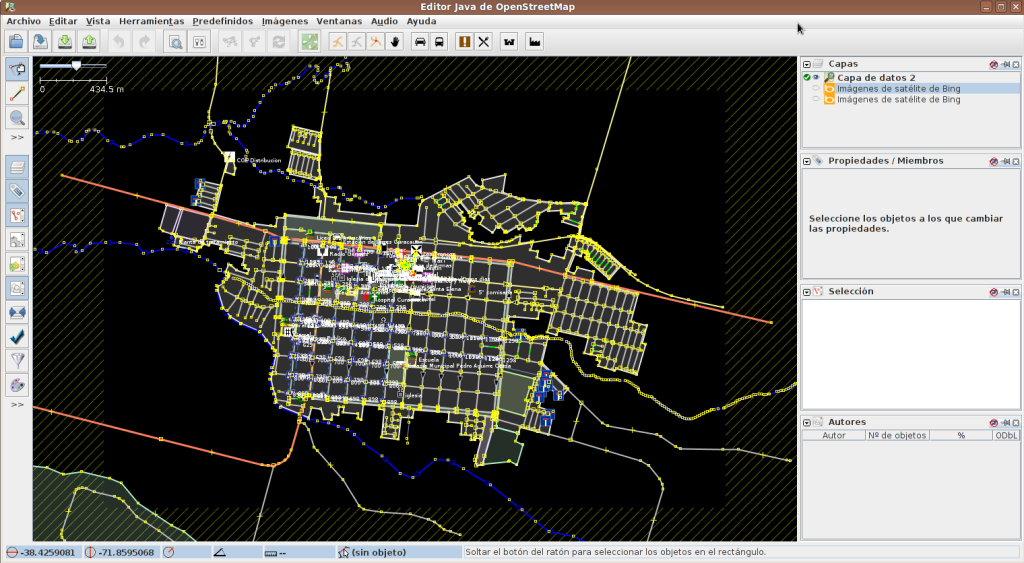
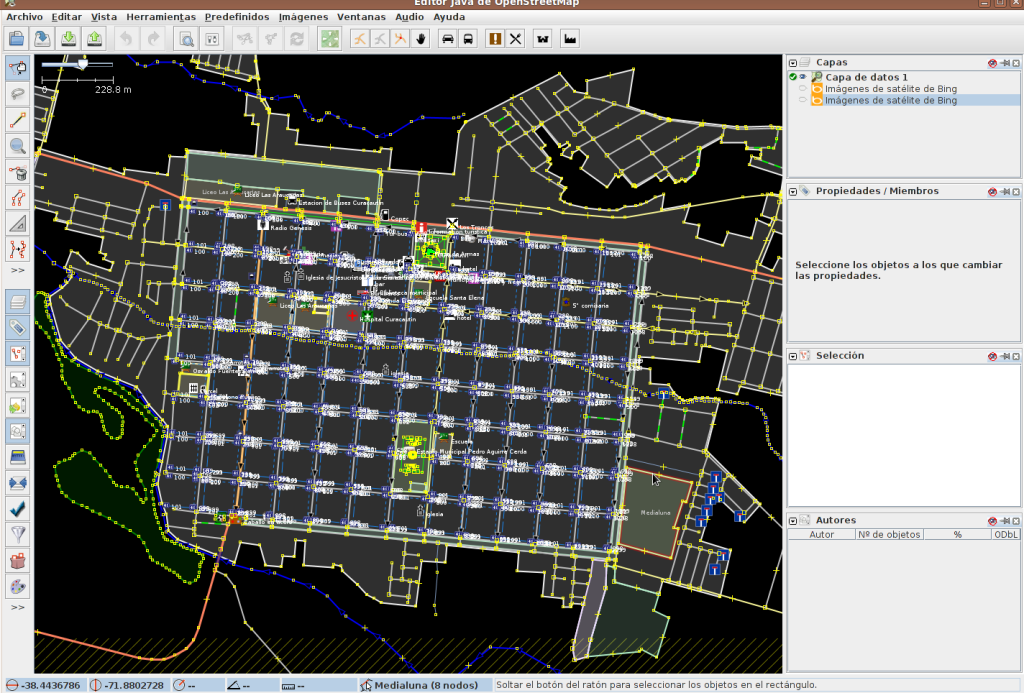
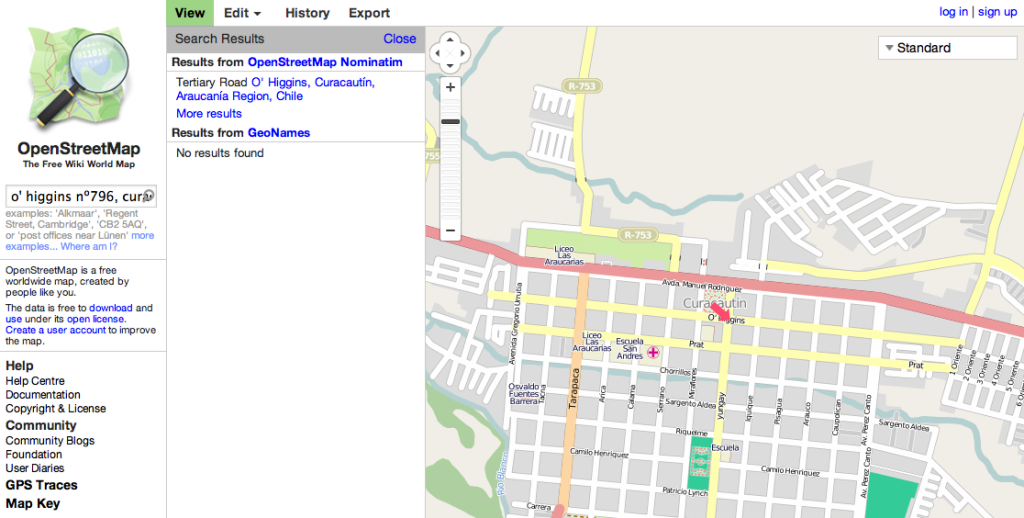
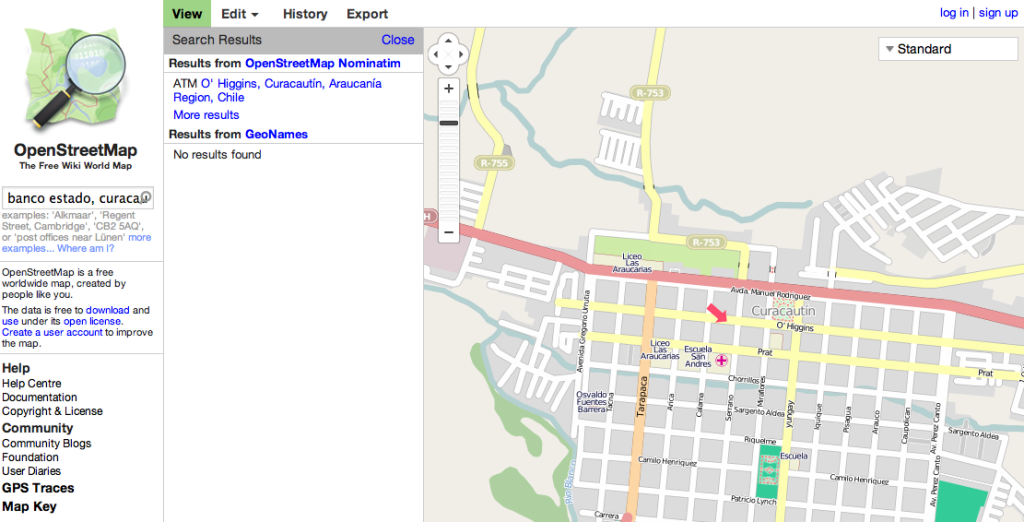
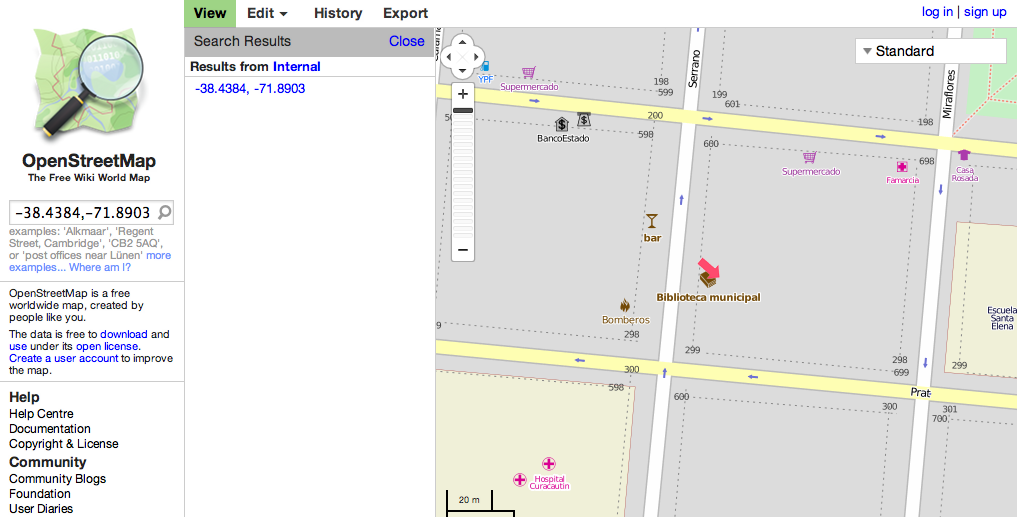
 Ver el mapa de Curacautin directamente en OpenStreetMap
Ver el mapa de Curacautin directamente en OpenStreetMap